Оригинальные эффекты при наведении курсора мыши на объекты
Всем привет! Хочу поделиться с вами важными пунктами по UX-writing небольших текстов в чекбоксах, туллтипах и ховер подсказках. Эти нюансы помогут вам писать качественные тексты, чтобы они были максимально четкими и понятными для юзера. UX writing — это более общее понятие, включает в себя почти все тексты, которые мы видим в интерфейсе от заголовков до инструкций.












Мы собираемся проанализировать текущие тенденции диджитал-дизайна. В первую очередь — это градиенты, одна из наиболее обсуждаемых тем по результатам нашего исследования тенденций, проведенного благодаря сотрудничеству пользователей Awwwards и жюри. Современный ландшафт для цифровых мыслителей. Градиенты уже были когда-то в моде.
- Плавное подчёркивание ссылки справа налево при наведении
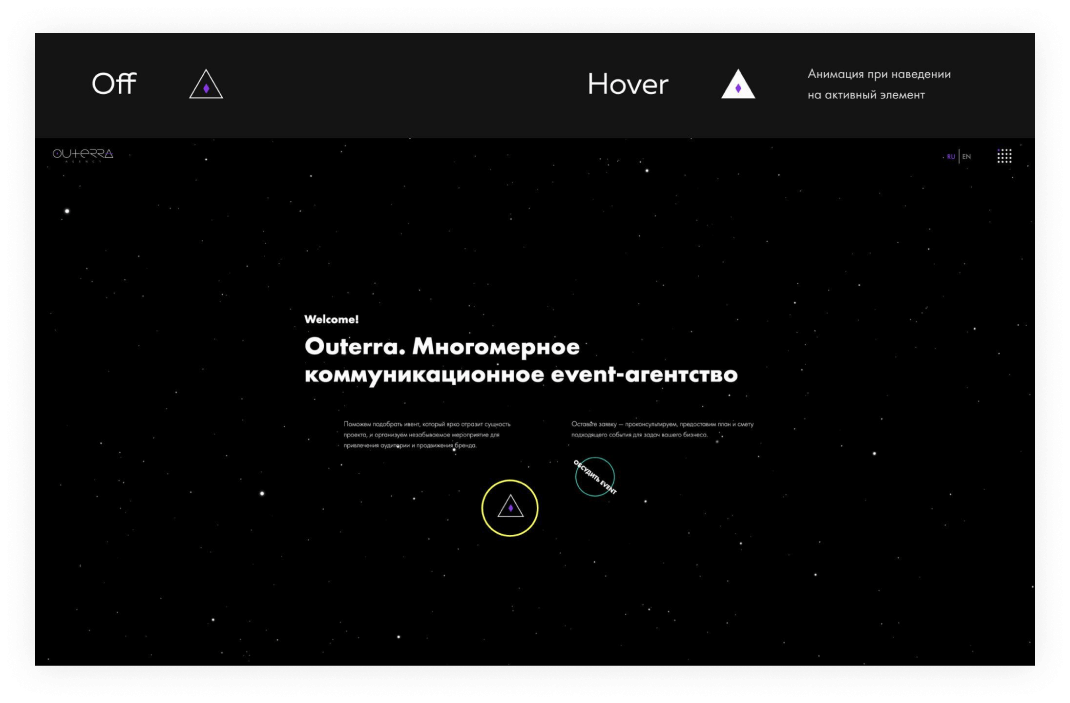
- Ховер-эффект — это когда при наведении мышки на объект он реагирует: меняется цвет кнопки, появляется подсветка, картинка немного движется или увеличивается, всплывает информационная надпись, изменяется цвет ссылки и т. Вариантов ховера очень много, они зависят от фантазии и мастерства разработчика.
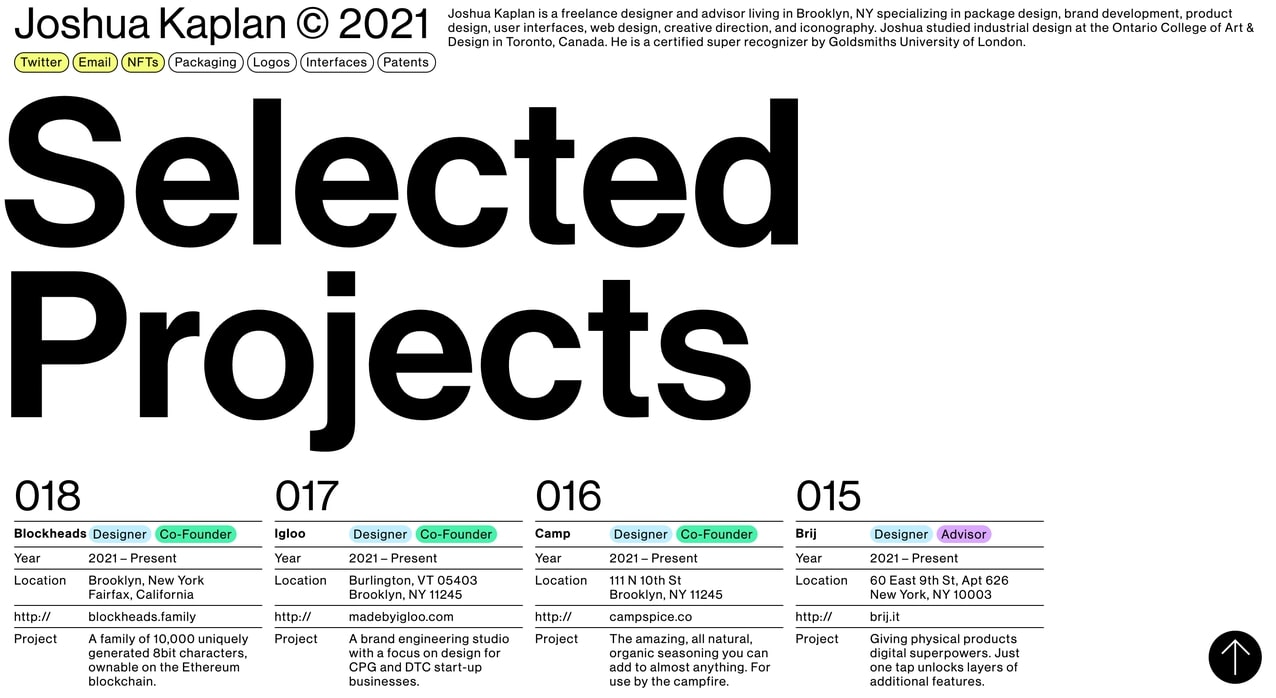
- Сайт компании не обязательно должен быть серьезным, аскетичным и канонично скучным ресурсом.
- За прошедшие шесть месяцев с начала года в сфере разработки сайтов произошло немало важных изменений.
- Публикации
- На связи дизайн-студия «Магвай». Мы отличаемся постоянством в важных вопросах, поэтому снова перевели для вас статью зарубежных коллег из 99designs by Vista.
- Прежде всего, для тех кто не совсем ещё в теме или совсем не в теме, поясню вкратце, что такое hover-эффекты.
- Несколько творческих идей для компактных эффектов для Hover наведение курсора мыши , используя современные методы CSS включая 3D переходы и псевдо элементы.
- 10 трендов веб-дизайна 2023 года
- Karina CSS3 открывает неограниченные возможности перед UI-дизайнерами, и главный плюс состоит в том, что практически любую идею можно легко реализовать и воплотить в жизнь, не прибегая к использованию JavaScript.
- MaxGraph - сайты как страсть.
- Главная тенденция, которую мы видим в наступающем году, - это более игровой и игривый веб-дизайн.









| 208 | Кнопки являются важной частью веб-дизайна, поскольку они не только улучшают пользовательский интерфейс, но и влияют на внешний вид и эстетику веб-сайта. | |
| 108 | CSS-анимации: что это и как научиться их настраивать. Такие эффекты называются анимацией — они влияют на общее впечатление от ресурса и легкость пользования сайтом. | |
| 307 | Как правильно сверстать такие карточки? | |
| 245 | Сегодня мы анонсируем новую серию статей, в которой мы покажем вам, как можно быстро и без особых усилий «прокачать» ваш сайт. Мы будем выкладывать маленькие кусочки кода сниппеты , которые будут работать сразу после того, как вы вставите их в ваш файл стилей. | |
| 289 | Когда у нас в eLama компонентов в библиотеке стало достаточно много, мы заметили, что ховеры не имеют системы: меняется цвет заливки, цвет рамки, цвет текста, появляется тень и т. Мы делали это не со зла, в отдельных проектах так работало лучше, но глядя на интерфейс в целом, стало понятно, что это проблема. |